Over the past year, I’ve been dabbling (and occasionally diving deep) into Webflow—and it’s been a refreshing twist on how I build and think about websites.
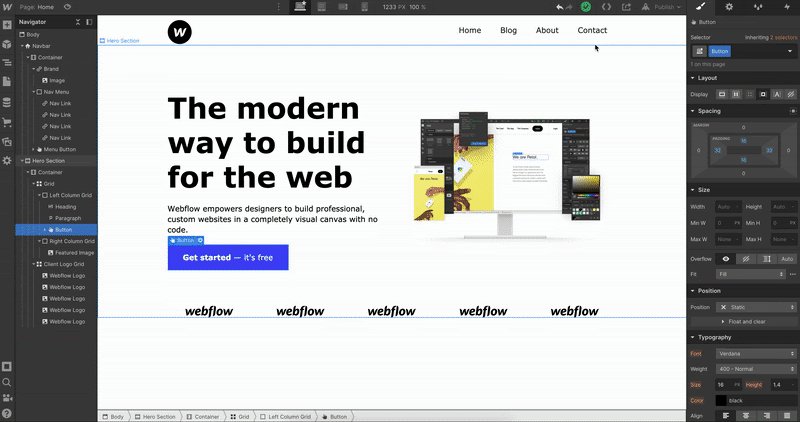
Coming from a background in WordPress (with a whole lot of Elementor hours under my belt), the transition felt surprisingly natural. Visualizing code not as lines of syntax, but as buttons, levers, and sliders? Honestly, it just clicks. Webflow takes the best parts of visual design tools and merges them with the precision of front-end development—minus the constant back-and-forth between design and dev.
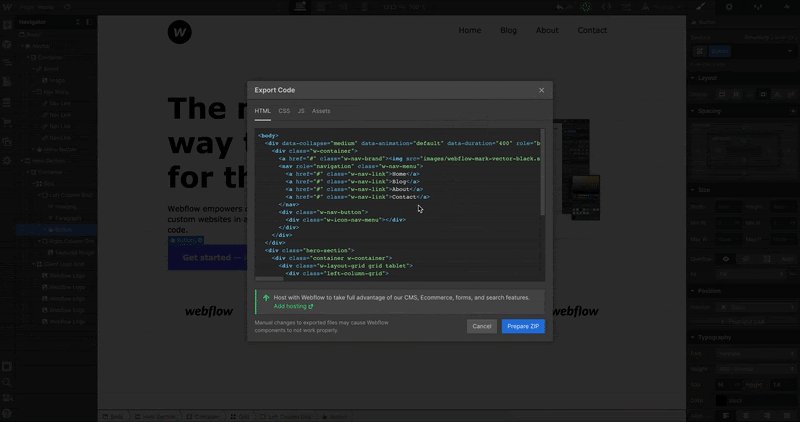
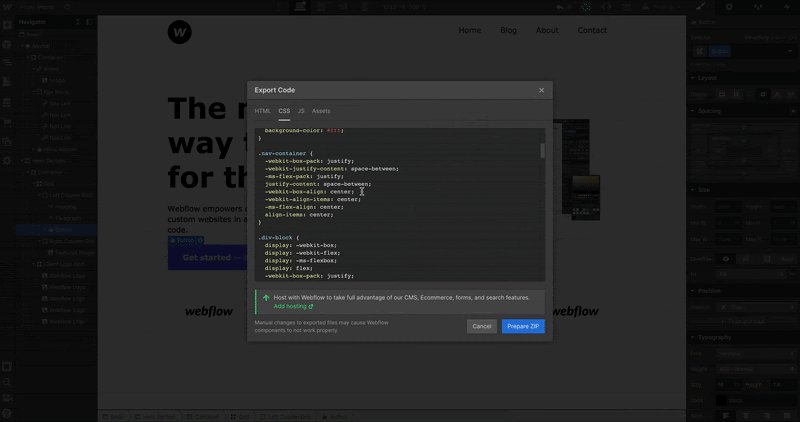
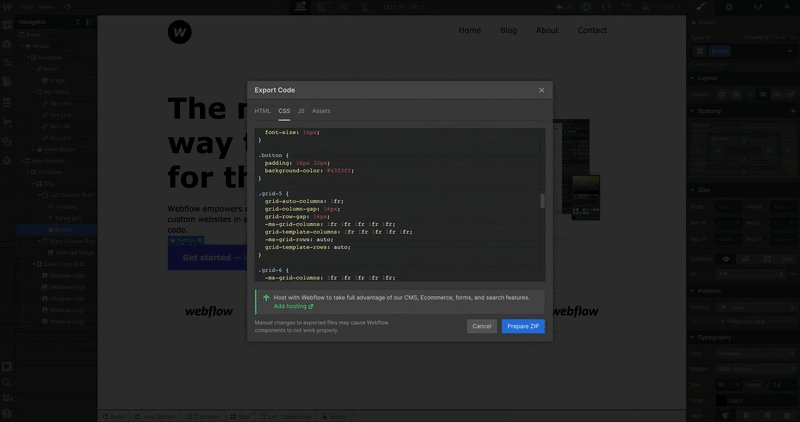
I’ve found myself doing full site builds, tweaking layouts, managing content edits, and quickly iterating ideas that would’ve taken longer in other platforms. Whether it’s adjusting a section’s padding or dropping in dynamic CMS content, Webflow makes it feel more like designing and less like troubleshooting.
What’s even better? It’s powerful enough for complex builds, yet smooth enough for clients who just want to update a blog post or swap out an image. And for me, it’s opened doors to more white-label support, more flexibility as a freelancer, and a much more enjoyable workflow overall.
If you’re sitting on the fence about trying Webflow, this is your nudge.